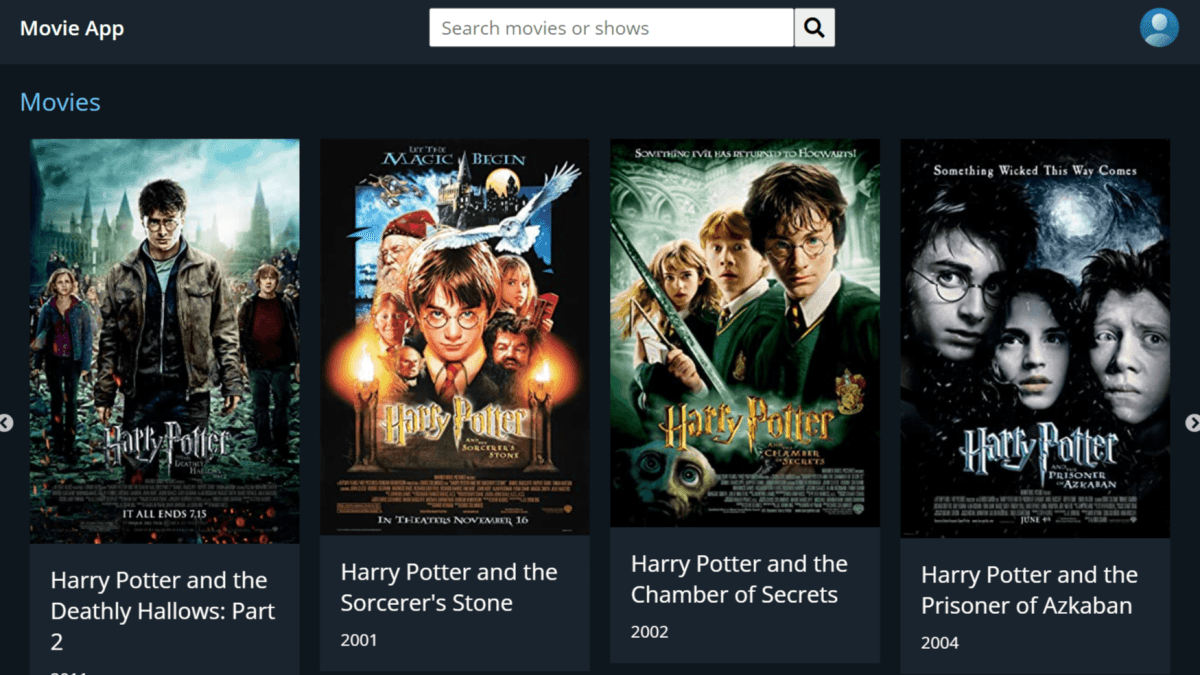
React Redux movie app
React and Redux movie app
Data fetched from omdbapi
Styling made with node-sass
React-slick for slider
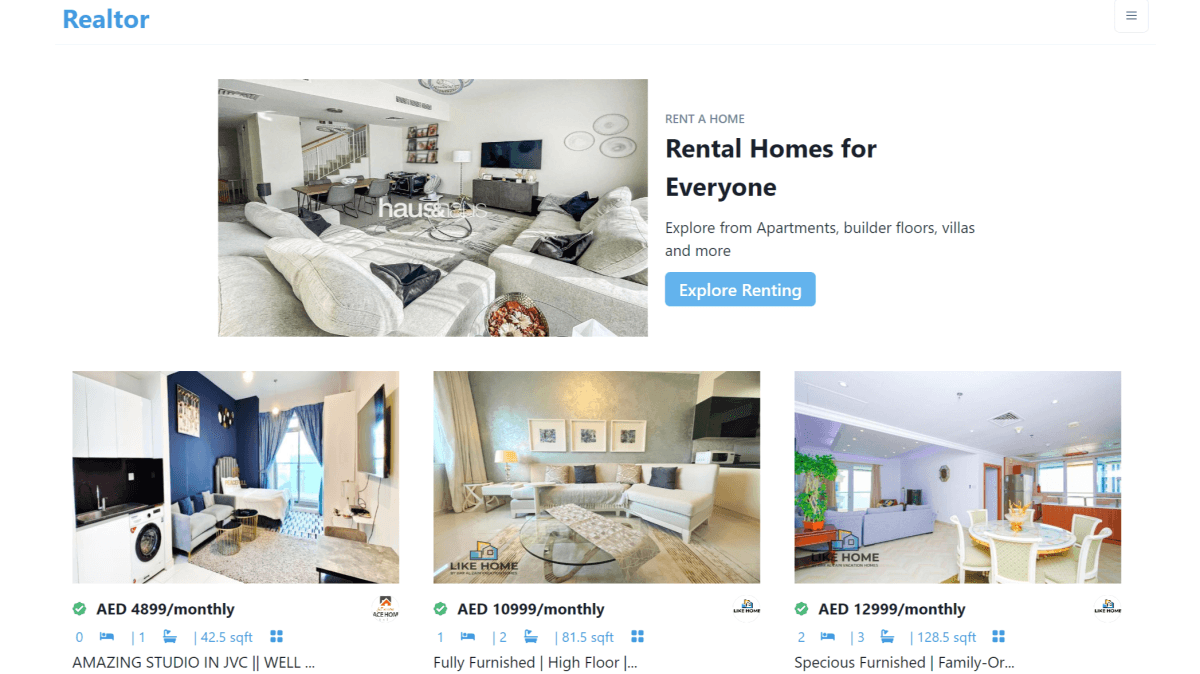
Next.js filtering Real Estate App
Next.js website with properities filtering.
Components styled with Chakra UI
Data feched from Rapid API
React Landing Page for my dog
React.js landing page for my dog.
React.js
Styling with TailwindCSS
React forms
Framer Motion for animations
React Desktop Dashboard Panel
React.js + React router
MUI components
NIVO for charts
Formik with YUP
Ecommerce with Nuxt.js
Website made with Nuxt.js. Styling using TalwindCss.
Pinia was used as state management - Data downloaded from Dummy Json
form validation using Vee-Validate
add, remove, change quantity products in the cart
checkout with price calculation based on cart
products filtering by category and/or price range
VUE.js + tailwind headless wordpress site
Content feched from existing wordpress website and displayed with Vue.js
form validated with Vee-Validate
routing using Vue-Router
data feched from the REST API
PokeDex
Data fetched from Pokemon API, styling using TailwindCss.
autocomplete based on Pokemon list
add to favourites
for displaying single pokemon two API data sources are binded
load more posts on scoll
Piotr Purzycki
Portfolio website created with React.js (Next.js) and TailwindCss.
data fetched from Contentful
filtering based on portfolio categories
styling with TailwindCss
Stahlconst
Adobe XD -> Wordpress
All components made with ACF
GBGB
Website for the British Dog Federation. Lots of data fetched and displayed using Vue.js All based on Wordpress.
Port Praski
Website made for Warsaw housing developer.
Zakres prac:
Front-end + Back-end
All based on ACF
apartment filtering is implemented with Vue.js
Explain Everything
Wordpress website for a Wrocław-based startup operating on the American market.
Scope of work:
Front-end + Back-end
All based on ACF with reusable components aproach.
Fabres
Wordpress website for Poznań-Norwegian software house
Front-end + Back-end
Components made with ACF
Multillanguage with WPML
Emarathon
Adobe XD -> Wordpress
All components made with ACF
Multilanguages with WPML
Mente
Website for a software house from Szczecin. No CMS for safety reasons, all data feched from Json. For styling used SCSS.